Marco Financial es una empresa fintech con sede en Miami, Florida, que se especializa en proporcionar soluciones de financiamiento para PYMES en América Latina. La empresa se centra en ofrecer líneas de crédito y financiamiento de facturas para ayudar a las empresas a gestionar su flujo de efectivo y a financiar sus operaciones comerciales.
Contexto
El proceso de solicitud de financiamiento que llevaba a cabo Marco presentaba un alto porcentaje de solicitudes abandonadas. El procedimiento desde la aplicación hasta la aprobación de financiamiento era un proceso muy lento y tedioso, lo que generaba pérdida de tiempo y obstaculizaba la fidelización de clientes.
Adicionalmente, la empresa se enfrentaba a los desafíos de tener un lugar donde almacenar toda la información de sus usuarios y gestionar los procesos financieros de forma más automatizada. Contaban con diferentes herramientas para realizar estas gestiones: Salesforce, Api Profitstars, email, teléfono; lo cual significaba carga excesiva de trabajo interno en la empresa. Marco expandió su crecimiento rápidamente y los usuarios solicitaban una gestión más autónoma y rapidez en los procesos.
Conflicto
Los desafíos más notables se centraban en:
Falta de autonomía: los clientes dependían de la asistencia del equipo de Business Development para poder realizar las principales gestiones: solicitar el financiamiento de sus facturas, consultar su cashflow, dar de alta nuevos compradores, etc.
Dificultad del proceso: El proceso de solicitud de financiamiento era muy largo, tedioso y poco digitalizado, lo que llevaba a las personas usuarias a abandonarlo.
Falta de información: la falta de información relevante y de contexto sobre los beneficios provocaba que las personas usuarias se sientan desorientadas y duden de seguir en el proceso.
Falta de seguridad: las personas usuarias no tenían la seguridad de compartir sus datos por miedo a sufrir algún tipo de corrupción.
Demasiados puntos de contacto: la información solicitada se realizaba desde diferentes puntos de contacto (llamada, email, plataforma) y esto desorientaba a la persona usuaria.
Plataforma muy limitada: el software desarrollado por Marco solo funcionaba para factoring. La empresa quería introducir más productos como seguros, banking, e-wallet, entre otros.
Plataforma anterior
Descubrimiento
Se llevó a cabo un análisis de la competencia en profundidad, determinando patrones comunes de uso en softwares financieros y posibilidades de mejora en el producto de Marco. En esta etapa no fue posible entrevistar usuarios, pero se mantuvieron entrevistas con diferentes stakeholders como trabajadores del departamento de créditos, atención al cliente y legal para comprender las necesidades detectadas.
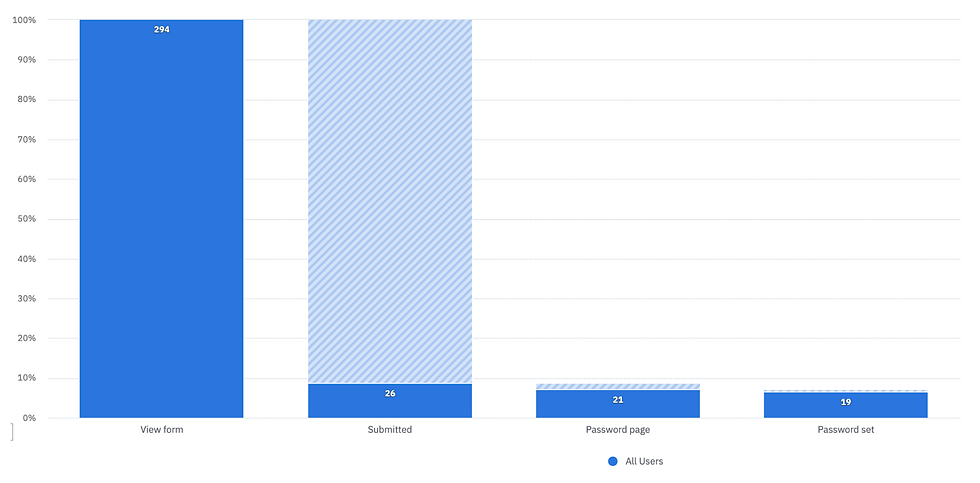
Se analizaron las métricas obtenidas en Analytics Amplitude sobre el proceso de financiamiento de los clientes. De esta manera, se examinó el embudo de conversión para identificar los puntos de fuga y entender posibles causas de abandono del proceso.


Ideación
El proceso de ideación se fue dando en diferentes etapas, comenzando por el flujo de registro de usuarios y aplicación de solicitud de financiamiento. Se bocetaron wireframes en baja fidelidad y luego de validar con diferentes equipos, se dio comienzo al diseño de las primeras interfaces en alta fidelidad.
Bocetos en baja fidelidad
Light mode over dark mode
Un punto importante a definir era si continuar o no con el dark mode que el equipo técnico había plateado en un inicio. Se determinó tomar el light mode como punto de partida por las siguientes razones:
User Persona | Puede ser que por las características de nuestro usuario, el modo oscuro no sea el más efectivo para generar una experiencia intuitiva. Hay que tener en cuenta que el sector exportador de LATAM está más familiarizado con interfaces claras, por lo que el feedback y la navegación no serán tan indicativos para usuarios que no utilizan el modo oscuro en varias de sus herramientas, plataformas y apps diarias. |
Ley de Jakob | Las personas usuarias pasan casi todo su tiempo en otras páginas y aplicaciones. Esto significa que prefieren que el sitio funcione y tenga el mismo aspecto que el resto de sitios que ya conocen. En este sentido, si tenemos en cuenta los sitios que nuestros usuarios suelen visitar para realizar trámites, como portales estatales, búsquedas de documentación, etc., es mejor ceñirse a interfaces ligeras. Suelen ser la opción más segura, ya que son sencillas, legibles y las personas están acostumbrada a usarlas. |
Mercado | El mercado en el que opera Marco es un sector cuyos atributos fundamentales son transmitir claridad, confianza y seguridad. El modo claro acompaña estas cualidades de forma más acertada. Por otro lado, el modo oscuro suele priorizarse en interfaces cuyos valores a destacar son el poder, el lujo, el dramatismo, el entretenimiento, entre otros. |
Contexto de uso | Es importante tener en cuenta qué datos y componentes se mostrarán en la interfaz. Dado que nuestro producto mostrará mayoritariamente visualización de datos, números, tablas, documentos (hoja en blanco), es recomendable optar por una estética ligera, limpia y sencilla para lograr una correcta interpretación de la información. |
Accesibilidad | Los estudios sugieren que la mayoría de los usuarios ven mejor en el modo claro, ya que no hay problemas de contraste y suelen trabajar en momentos/entornos en los que están rodeados de luz brillante. |
Implementación técnica | Con el modo oscuro la componentización se vuelve más compleja de mantener en términos de estados y variables. Será necesario entrar en discusiones de accesibilidad y hacer más pruebas para alcanzar el mismo nivel de experiencia que manejan las galerías y los recursos disponibles en el modo claro. |
Integraciones | El modo Light es más adecuado para la compatibilidad con otros servicios, plataformas/iFrames. Especialmente todo lo que tenga que ver con requisitos legales, relleno de información o cualquier otro servicio estatal o externo. |
Solución
¿De qué manera se afrontaron los desafíos?
Gestión autónoma: se diseñaron mejoras en los flujos de usuario, ortorgándoles una mayor autonomía en la gestión de sus transacciones financieras. Se lanzó una nueva funcionalidad que permite a los usuarios cargar directamente sus facturas al sistema, facilitando el proceso de solicitud de financiamiento de manera eficiente y segura. Adicionalmente, se ofrece la capacidad de registrar nuevos compradores de forma autónoma, simplificando la expansión de la red comercial de los usuarios.
Optimización del proceso de solicitud: la mejora se ha logrado mediante la reducción del número de pasos requeridos para completar una solicitud, junto con la simplificación y precisión del formulario de solicitud. Ahora, los usuarios pueden disfrutar de un proceso más directo y menos complicado, que elimina cualquier redundancia y se centra exclusivamente en la información esencial.
Transparencia total: ante la problemática de la falta de información detallada, se han implementado mejoras significativas en la forma en que se presentan los productos y sus mecanismos de funcionamiento. Se agregan descripciones claras, tooltips y recursos de guía durante la experiencia.
Centralización de puntos de contacto: se simplifica la comunicación con las personas usuarias consolidando todos los puntos de contacto dentro de la misma plataforma. Esta mejora permite a los usuarios acceder a soporte, realizar consultas y gestionar sus transacciones desde un único punto de acceso, mejorando la coherencia en la experiencia del usuario.
Expansión de servicios: en un esfuerzo por enriquecer la experiencia del usuario y ofrecer una solución más integral, la plataforma ha expandido significativamente su gama de productos y servicios. Esta nueva fase de crecimiento introduce opciones de banking digital, seguros personalizados, billetera virtual y otras soluciones financieras innovadoras. Cada nuevo producto ha sido diseñado con el fin de satisfacer las necesidades emergentes de los usuarios.
Diseños en alta fidelidad
Creación de Design System

Pruebas de aceptación con usuarios:
Se llevaron a cabo pruebas de aceptación por parte de los usuarios utilizando la plataforma Maze. Este proceso se diseñó para evaluar los flujos principales de la plataforma mediante la asignación de diversas tareas en un entorno no moderado. El objetivo era recoger insights valiosos y detectar oportunidades de mejora que pudieran ser implementadas antes del lanzamiento oficial.
Conclusión
Resumen de resultados obtenidos:
Experiencia de usuario:
Consistencia de marca: luego de casi un año de trabajo, se consigue una identidad de marca homogénea que representa la innovación, seguridad y facilidad del producto. Esto puede observarse tanto en el rediseño web como en el diseño de la plataforma de financiamiento, ya que ambas comparten un Design System sólido que aglutina las desiciones de diseño y convenciones de experiencia de usuario.
Mayor Satisfacción: la simplificación de los formularios y la reducción de pasos en los procesos aumentaron la satisfacción del usuario, ya que encuentran la plataforma más fácil y rápida de usar. Mejor Comprensión: con explicaciones claras de los productos y su funcionamiento, los usuarios tienen una mejor comprensión de lo que ofrece la plataforma, lo que ha reducido la tasa de abandono y aumenta la confianza en el servicio.
KPIs:
Reducción en el Tiempo de Conversión: la centralización de los puntos de contacto y la simplificación de los procesos llevaron a una disminución en el tiempo necesario para convertir a un usuario interesado en un cliente activo.
Aumento en la retención de usuarios: se observa un leve aumento en la retención de usuarios, dispuestos a continuar utilizando un servicio que encuentren conveniente y comprensible.
Rendimiento operativo:
Eficiencia en soporte al cliente: la centralización de los puntos de contacto llevó a una mayor eficiencia en el servicio al cliente, asegurando que las consultas de los usuarios sean atendidas de manera más rápida y efectiva.
Optimización de recursos: se redujo la carga operativa de recursos internos de la empresa, a raíz de brindar mayor autonomía a los usuarios, que ya no requieren constantemente de la intervención de terceros.

Iteración y mejora continua:
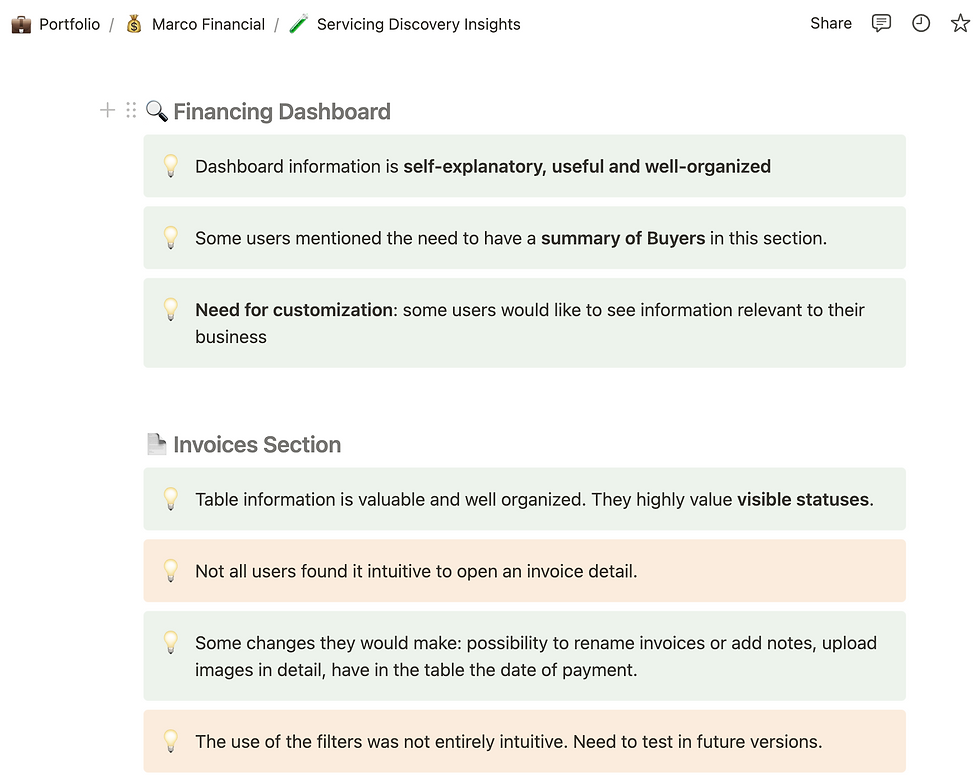
Posterior al lanzamiento de la funcionalidad de financiamiento de facturas dede plataforma, se realizaron testeos de usabilidad con 10 usuarios. Se analizaron los resultados, y se confeccionó un Notion con los insights y mejoras accionables a priorizar para seguir iterando a futuro. Entre estas mejoras, se destacan la necesidad de una versión mobile app, integraciones con sistemas de contabilidad y optimización de componentes.
Estas mejoras están enfocadas en optimizar la experiencia de usuario, haciendo que la administración de sus finanzas sea más accesible y menos dependiente de procesos manuales o intervenciones de terceros. Pueden consultarse los insights completos en el siguiente enlace.
Análisis de testeos en Figjam

Insights Notion